Cocoonから別テーマに変更時に吹き出しを引き継ぐ方法【WordPress】
Cocoonの吹き出しを別テーマでも使用したい
記事はそのまま使いたい!手作業で直すのやだ!
ということで。

この記事の内容
Cocoonで生成した記事・吹き出しのソースには一切触らずに

CSSってなんですか~
という初心者レベルのわたしが
新しく使用するテーマにCSSを追記してCocoon同様の吹き出し表示を試みた記事になります。
なのでCSS触ったことがない方にもわかると思います。
プラグインを使用してHTMLを全部書き換える方法もあるようですが、もとに戻せないからバックアップ取っておいてね!って書いてありますし、うまくいかなかったときのことを考えると恐ろしい。
かといって手作業で直すと、100本記事を書いている人は100本!!
1000本記事を書いている人は1000本手作業!!!!!!
これは非現実的ですよね……。時間がもったいない。
ということでプラグインを用いて記事を環境に合わせるアプローチではなく、すでにある記事にあわせて環境を作ってあげることで対応をしました。
せっかくなので備忘録として残しておきます。
この方法のメリット
Cocoonユーザーが少ない労力で自由に他のテーマに移行できる(もちろんCocoonにも戻れる)
テーマ依存性なく吹き出しを使うことができる(もちろんCocoonにも戻れる)
Cocoonが恋しくなったらいつでも戻れます。
またさらに別のテーマを使用したくなっても使えます。
問題の発端
この度、当サイトは1年ほどお世話になったCocoonから、Luxeritasにテーマを変更することにしました。
しかし問題が。
Cocoonの入力フォームから「吹き出し」を作成し使用していたので、テーマを変更すると形が崩れてしまったのです。
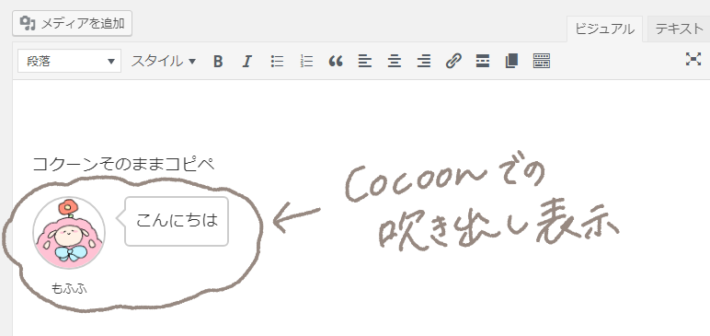
▼Cocoonでの正しい表示

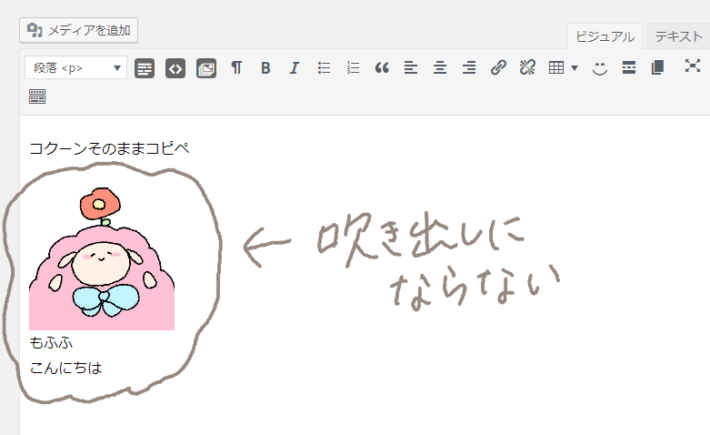
▼そのままテーマ変更した際の表示

もふふのどでかいアイコンの下に名前とセリフが表示されるというmなんとも寂しい結果に……。
実際に行った変更作業の内容
Cocoonで生成された吹き出しをLuxeritasでも表示できるようにするために、移行先テーマに追加のCSS定義をすることで対応することにしました。(良いお勉強になりました)
参考サイトはこちら(サルワカさん)。

わたしが学んだとおり、順を追って説明していきますね。
【Tryその1】Cocoonの吹き出しのタグを読む
まずはCocoonのエディタのテキストから、HTMLタグを読み取ります。
▼Cocoonでの吹き出しのHTMLタグ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"> <div class="speech-person"> <figure class="speech-icon"> <img class="speech-icon-image" src="https://mofchan.com/wp-content/uploads/2018/11/181108blicon1.png" alt="もふふ" /> </figure> <div class="speech-name">もふふ</div> </div> <div class="speech-balloon"> こんにちは </div> </div> |
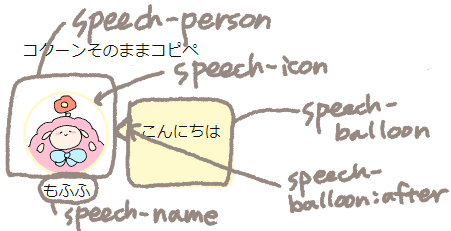
これをサルワカさんで公開されているHTMLタグと比較して検証したところ、組み立ては下図のようになっていることがわかりました。

ソースコードみて「ウワッ!!!」と思ったらスペースをいれて整理してみましょう。
なんだか構造が見えてくるはずです。
【Tryその2】CSSを書いてみる
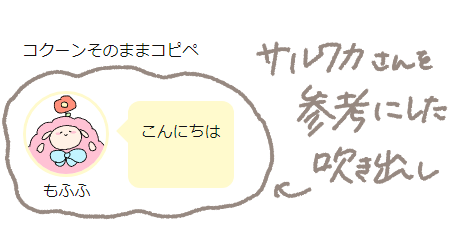
サルワカさんのCSSを参考に書いてみました。(ほぼそのままです。)
貼り付けていじくり回しているうちに「この数字を変えるとがここが変わるのか・・・・」と分かってくると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
.speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf { width: 100%; margin: 1.5em 0; overflow: hidden; } .speech-person { float: left; margin-right: -90px; width: 80px; } .speech-icon img{ width: 100%; height: auto; border: solid 3px #fffacd; border-radius: 50%; } .speech-icon-image { } .speech-name { margin-left: 20px; } .speech-balloon { display: inline-block; position: relative; margin: 10px 0 30px 105px; padding: 17px 13px; border-radius: 12px; background: #fffacd; } .speech-ballon:after { content: ""; display: inline-block; position: absolute; top: 18px; left: -24px; border: 12px solid transparent; border-right: 12px solid #fffacd; } .speech-ballon p { margin: 0; padding: 0; } |
このCSSをLuxeritasのカスタマイズ(外観)→追加CSSに貼り付ければOKです。
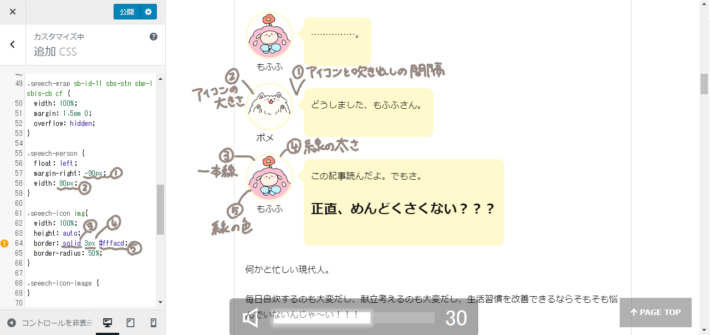
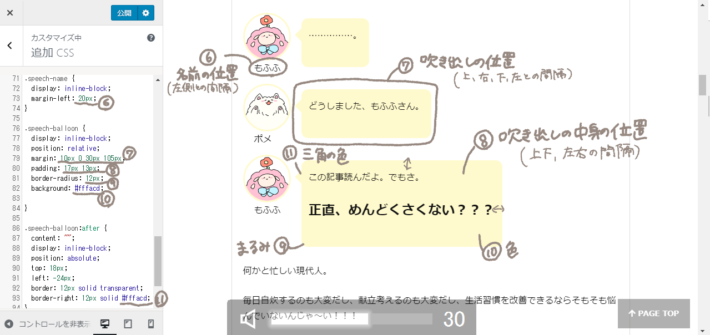
▼追加CSSでプレビューしながらいじれます。


いじってわけがわからなくなってしまったら、新しくコピペし直せばいいのでいじり回して実験してみましょう。
エラーが出ると行番号が赤くなります。
Cocoonの吹き出しの引き継ぎ方 まとめ
- テーマを変更する
- 上記のCSSをコピーする
- 変更後のテーマの追加CSSに貼り付けする
以上です!
上の説明読んでもよくわかんなかった人も、たぶんコピペしてもらえれば使えると思います!
1000記事修正しようとして絶望しているそこのあなた!
一気に直しちゃいましょう!
※注意事項と免責
吹き出しのバランスなどは各自テーマに合わせて調整してみてください。
数字をいじっても壊れたりしません。が
このページの内容に沿って変更を行ったことによる事故、損失、障害発生などの責任はおえません。
現在表示中のこのページも、記事を作成している間に数字などの微調整をしています。








ディスカッション
コメント一覧
まだ、コメントがありません